ここ2ヶ月くらい、細々と続けていたのですが、ようやくリニューアルしてもいいレベルになったかなと思ったので反映させておきました。
前回のリニューアルでは、流行りのtwitter bootstrapを使ってスマホで見えればそれでいいんでしょ?みたいな気持ちでやったせいか、変更直後からGoogleの検索ランキングがめっちゃ下がってまさにリニューアル失敗という感じでした。それで心が折れてなかなかやる気になってなかったのですが、業務でbootstrapを使うようになったことと、middleman(静的サイトジェネレーター)に詳しくなってきたことで、またやってみようと思う気持ちになったので、今度はちゃんと取り組もうと思ってやってみました。
考えたことは、主に3つ。
- スマホ対応は必須(Googleの検索順位にも影響するようになったし)
- ターゲットを意識したデザインにする
- メニューを複数つけてページ遷移を面倒にしない
スマホ対応
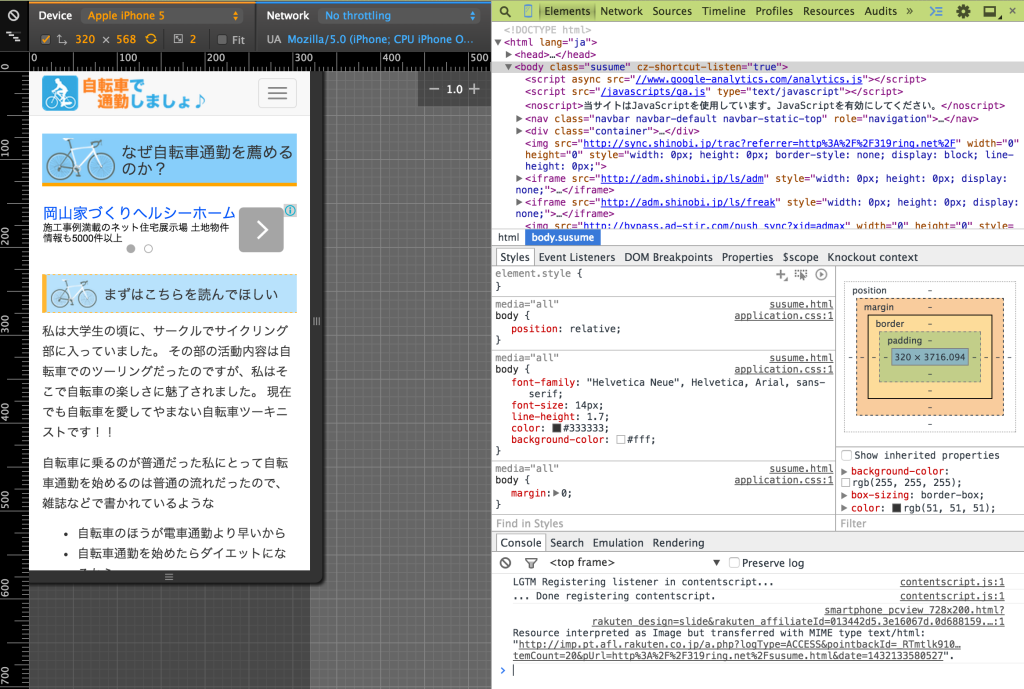
bootstrapなど、css frameworkを使うとこのあたりは非常に楽になります。楽にはなるけれど、まぁ見えてるからいいか、とエンジニア脳で考えてしまうとそこで止まってしまいがち。なので、エンジニア脳は一旦置いといて、デザイン脳というか自分がユーザーならという気持ちで考えました。middlemanを使うと、ライブリロードが使えるので、デュアルディスプレイにして、Chromeのデベロッパーツールを表示して、iPhone5辺りをデバイスシュミレーターとして選択しておいて、微調整を繰り返しました。メディアクエリを使って、スマホの場合とPCの場合での見た目の調整も多少作りこみました。まぁそこまで多くはないですが(基本的にはbootstrapがやってくれるから)。まだ気になる部分もあります…。
ターゲットを意識したデザイン
このサイトを見る人は自転車通勤を始めたいと思っている人たちだと思うので、いかつすぎない感じで、始めてみようかなとポジティブに捉えられそうな感じを意識しました。本屋に寄った時にいいなぁ!と思った素材集を買っていたので、それをフルに使いました。足りない素材は後々自作していけたらなぁと思いつつ、今は素材集のもののみを活用しました。
メニューを複数つける
スマホで記事を読んでいると、最後のほうまで移動したあとにはすぐ次の記事にいくか、トップに戻れるような仕組みがないと面倒なので、ヘッダーメニューとフッターメニューに同じものを付けました。サイトに長く滞在してもらえるようにするには、次の記事への移動のしやすさが大事だと思うので、順々に移動できるようにしました。冗長でもいいかなと割り切りました。
まとめ
- コンテンツを作り込んでいく作業は根気との戦い。面倒臭がらずにちょっとずつでもいいからやること。
- bootstrapをちゃんと覚えたらコンテンツに集中できる。
- そうはいってもスマホ対応やろうと思うとやっぱり面倒。だけど頑張れ。
- middlemanまじ便利。