※これはやり方というよりもやってみたという日記です。
ゲヒルン株式会社というのをご存知でしょうか?僕は先日知ったのですが、ここが提供しているGehirn Web Serviceがとても魅力的に感じたので、ちょっと試してみようと思って作成中のRailsのプロジェクトをデプロイしてみました。
ちなみにゲヒルンはエヴァンゲリオンのネルフの前組織の名前です。
最近テレビ版エヴァンゲリオンを見終えた自分としては、なるほど!と思って興味を持ったというのがあります。
Gehirn Web Serviceは、レンタルサーバのRS2、DNS、データストアのKVSがあります。今回使ってみたのは、RS2のみです。よかったら、DNSも使ってみたいと思ってます。
RS2は共用サーバですが、メモリを64GB持っているし、データのバックアップも自動で行われるし、Ruby、Python、Node.js、PHPなど、様々な言語環境を動かすことができます。WordPressやEC-Cubeのインストールはクリック1つ。データベースはMySQLですが、何個でも作られるという親切さ。セキュリティも堅牢。それでいて月々315円から。上位プランの945円のもあります。詳しくはRS2のサイトを見てください。
Gehirnのサービスを使うにはユーザ登録が必要です。そこで、GehirnIDを取得します。
その後、RS2の契約を行います。フル機能で2週間のお試しができます。今は私もお試し中です。
やったことをとりあえず列挙していきます。
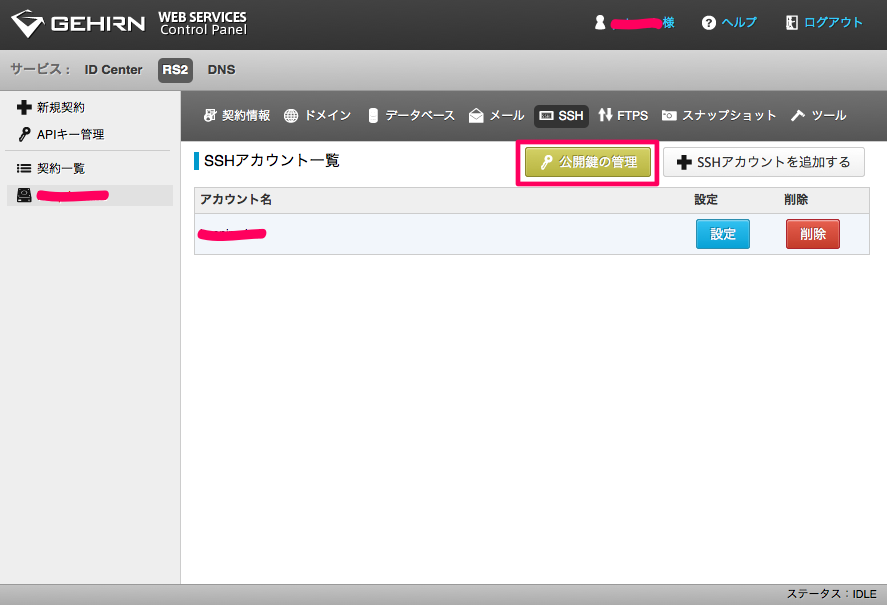
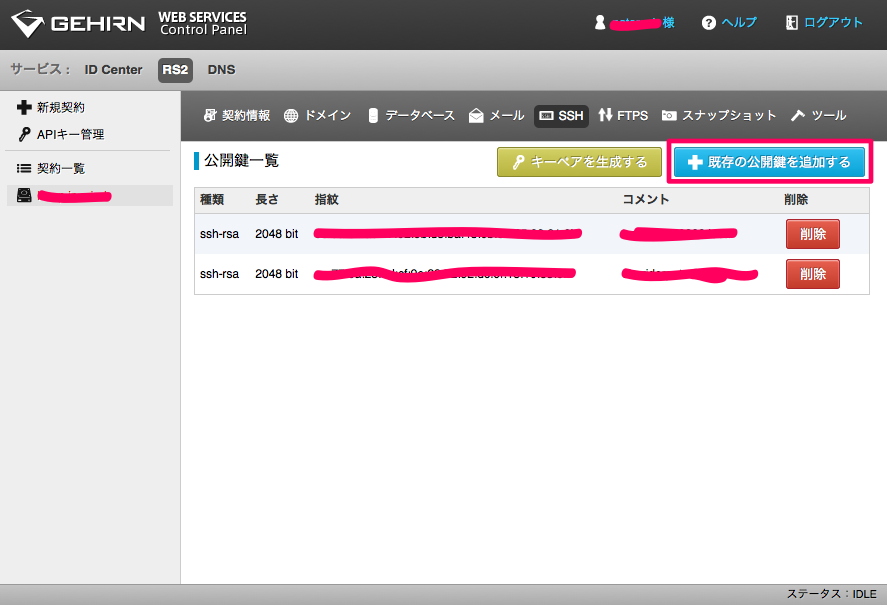
Gehirn Web Serviceにログインして、RS2のところでSSHの公開鍵を登録します。


GehirnのSSHは基本的に公開鍵認証なので、この作業は必須でしょう。
次に、データベースを作っておきます。
データベースは、データベース名がデータベースユーザ名にもなります。
次に、nginxとpassengerを使えるようにします。
方法はqiitaに書いてありました。
Gehirn RS2でnginx+Passengerを動かしてみる
ここを参考に以下のようにしました。
SSHでRS2にログインしてください。
rs2 install rails # Railsのインストール # インストール後 rs2 use rails # Railsを使えるようにする gem install passenger passenger-install-nginx-module # 一つ目の選択肢は1を、nginxのインストールパスは/home/[ユーザ名]/nginxを指定する
次に、nginxの設定を行って、nginxがちゃんと動くことを確認します。
/home/[ユーザ名]/nginx/conf/nginx.conf を編集します。
しかし、その前に、まずは自分が使えるポートを調べましょう。
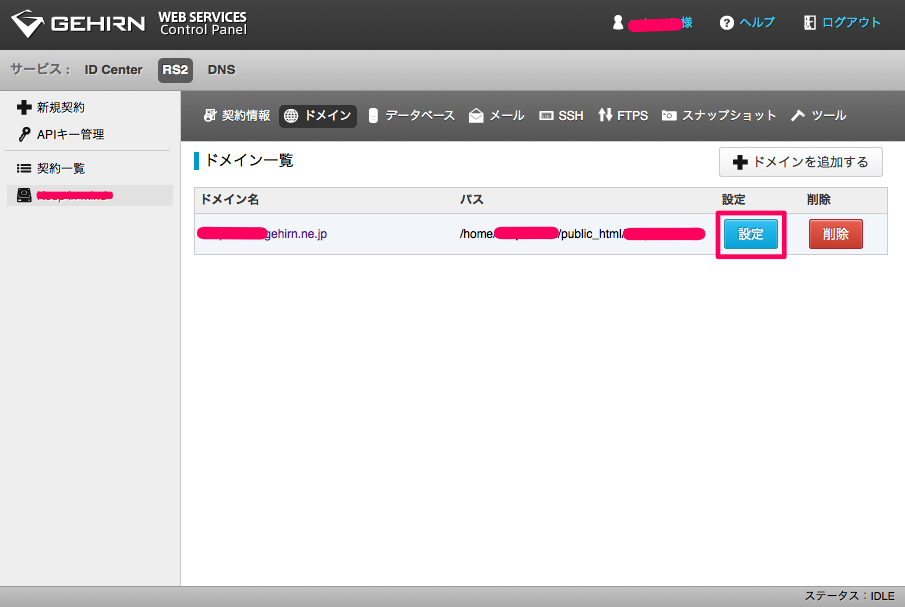
ドメインから、ドメインの設定を選択します。

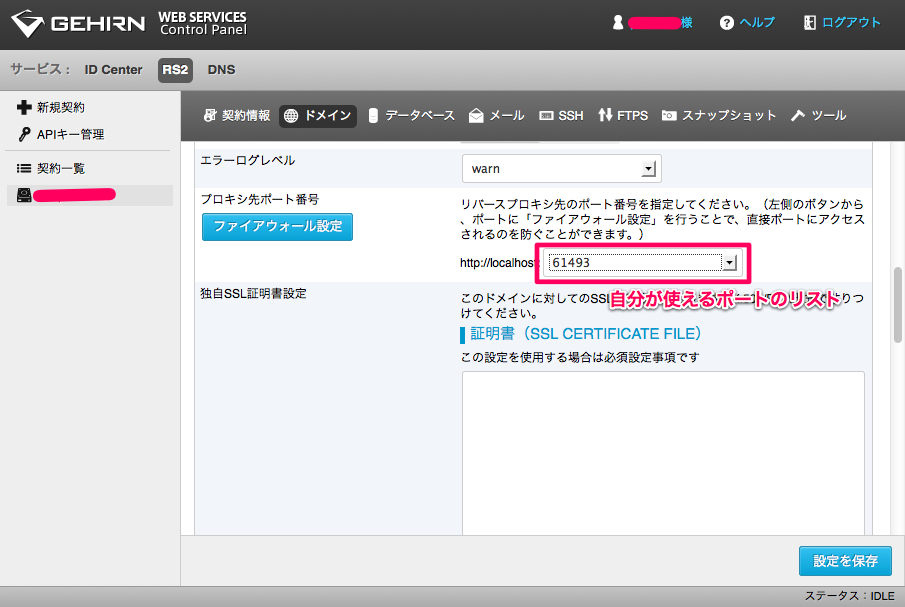
プロキシ先ポート番号から、適当な番号を選びます。
おそらく、これが自分が使えるポート番号です。
ここで選んだポートに、リバースプロキシで80番ポートからアクセスできるようになります。
今回は61493ポートを選びました。そして保存します。

そして、 /home/[ユーザ名]/nginx/conf/nginx.conf を編集します。
ポートは先ほど指定した61493を指定しています。
http {
passenger_root /home/[ユーザ名]/.rvm/gems/ruby-1.9.3-p327/gems/passenger-3.0.18;
passenger_ruby /home/[ユーザ名]/.rvm/wrappers/ruby-1.9.3-p327/ruby;
# 略
server {
listen 61493; # 80番ポートから変更
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/[ユーザ名]/nginx/html; # htmlから変更
index index.html index.htm;
}
# 略
その後、nginxを起動します。
cd /home/[ユーザ名]/nginx/sbin ./nginx
ちなみに、nginxの停止は、nginx -s stop、再起動はnginx -s reloadです。
そして、http://[ユーザ名].gehirn.ne.jpにアクセスします。
nginxの画面が表示されたら、成功です。
さて、ここまでできたら、あとはrailsプロジェクトを展開します。
自分の場合は、bitbucketでソースを管理しているので、そこからgit cloneします。
RS2からbitbucketにアクセスする必要があるので、RS2にSSHの鍵を作成します。
ssh-keygen
bitbucketの公開鍵登録に、先ほど作った/home/[ユーザ名]/.ssh/id_rsa.pubを登録します。
そして、git cloneします。clone先は、/home/[ユーザ名]/public_html/[プロジェクト名]
cd /home/[ユーザ名]/public_html git clone git@bitbucket.org:[bitbucketのユーザ名]/[リポジトリ名].git
config/database.ymlを編集します。productionのところです。
データベース名とユーザ名は一緒です。データベースのパスワードは作ったときのものを…。
bundle installします。
余計なもの(capybara-webkitとか)が入るとエラーになるので、
productionに必要なものだけを入れましょう。その後、rake db:migrateです。
bundle install --without development test RAILS_ENV=production rake db:migrate
成功しない場合は、database.ymlとかが怪しい?
最後に、railsプロジェクトをnginx + passengerで動かすためにnginx.confを書き直します。
# 略
server {
listen 61493; # 80番ポートから変更
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/[ユーザ名]/public_html/[プロジェクト名]/public;
index index.html index.htm;
passenger_enabled on;
}
# 略
そして、nginxを再起動します。
それから、アプリのURLにアクセスしてみましょう!
できたら、成功です。完了です。
たぶん、これであっているはず…。
間違っている場所などがあったらご指摘ください。
あとは色々と自動化していったりしないとなー、デプロイとか。

すみませんです、Qiitaで記事を書いたものです。
微妙な内容だったので、修正の方をしたので、よければ参照してみてください。
これでRailsでgitで取得してProduction環境で動かすまでいけるはずです。
http://qiita.com/items/02cc7817f51930cff5fd
コメントありがとうございます。
参考にさせていただいています。
また見させていただこうと思います。
Pingback: gehirnでnginxをcronで起動させる(未検証) | 自転車で通勤しましょ♪ブログ