Middlemanでアプリを作成する場合、ビジネスロジックはJavaScript内に書かれる事も多くなるので、JavaScriptのテスト方法について勉強しようとしていました。twitter上だと、jasmine,mochaとかexpress.jsとかchaiとかkarmaなど色々あるような感じで言われて何が何やらという感じだったので、整理してみようと思います。
- Jasmine
- BDDスタイルで記述するテスティングフレームワーク。TLの人たち曰く、ちょっとオワコン気味らしい…。
- mocha
- mocha自体はテスティングフレームだけれど、検証するための方法は他のライブラリ(assert, shuld, expect.js, chai)などを使う。いろんな組み合わせができる自由度が高いのが特徴っぽい。TLの人たちにはこれを薦められた。
- karma
- JavaScriptテストランナー。テストフレームワークの選択、テスト対象のソースディレクトリの選択、テストするブラウザの選択などを設定していく。レポートの出力形式も設定できる。
どれがいいのかわからない上に、数日かけて検証したものの俺のやり方が合ってないんだろうけれどどれもまともに動いてくれなかったので、もうエンドツーエンドテストだけにしようかな…と考えてしまっていたのですが、なんかないか!?とググったところ、middleman-jasmineというgemがありました。
TLではmochaがいいよーと言われてたけれど、テスト自体ができなければ意味がないので、とりあえずなんでもいいからテストができる環境を一旦構築したい!と思っていたので、middleman-jasmineを動かしてみる事に。
まず、Gemfileにmiddleman-jasmineを追記します。
gem 'middleman-jasmine'
次に、middleman-jasmineをインストールします。
そしてjasmineの初期化処理を行います。自動生成されるファイルがpublicにできるので、それをsourceに移動させた後、publicディレクトリを削除します。
bundle install
bundle exec jasmine init
cp public/javascripts/* source/javascripts/
rm -rf public
middleman-jasmineを有効化するために、config.rbに以下を追記します。
activate :jasmine
この状態でmiddlemanを起動してみます。起動は以下のコマンドを打つだけです。
middleman
そうすると、 http://localhost:4567/ にアクセスすると、以下のような画面が出ます。

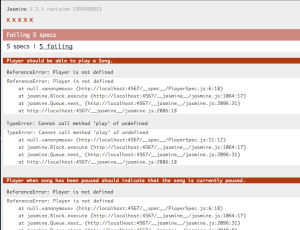
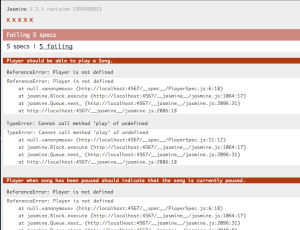
その後、 http://localhost:4567/jasmine にアクセスしてみると、Jasmineが起動しています。しかし、結果は以下のようになっています。

source/javascripts/以下のファイルがちゃんと読めてません。
ここで、 spec/javascripts/support/jasmine.yml を編集します。
# src_filesをコメントアウトする
#src_files:
# - public/javascripts/**/*.js
なぜコメントアウトするのかというと、src_filesで指定したファイルを読みにいこうとするからです。ん?読みにいってもいいんじゃないの?と思うじゃないですか。しかし、ここで指定した場合、middleman経由でアクセスするとパスが変わって動きませんでした。
bundle exec rake jasmine の場合、
DocumentRootが ./ になる。
http://localhost:8888 にアクセス
jasmine単体でのファイルパス: /source/javascript/**/*.js ◯動く
middleman-jasmineの場合、
DocumentRootが ./source/ になる。
http://localhost:4567/jasmine にアクセス
jasmine単体でのファイルパス: /source/javascript/**/*.js ×動かない
まあこうなってしまったので、じゃあsrc_files:をjavascripts/**/*.jsにすればいいかと思って
# なぜか動かない。JavaScriptファイルが読み込まれない
src_files:
- javascripts/**/*.js
このようにしてみたけれど動かないのです。
テスト対象のファイルが読み込めないんだったらテストできないじゃないか!と思うのですが、sproketsからのファイルパスだけは生きているのです。なぜか。sproketsとは、JavaScriptのファイルを連結する役割を担うgemです。middlemanには最初から導入されています。
source/javascripts/application.jsを作ります。以下のように書きましょう。もしくはall.jsが同じ内容かもしれないので、その場合はall.js => application.js にリネームしましょう。
//= require_tree .
これで、application.jsの中身は、source/javascripts/にあるPlayer.jsとSong.jsの内容が連結されたものになります。
その後、spec/javascrpts/ 以下にファイルを作ります。
//= require application
この状態で http://localhost:4567/jasmine にアクセスするとテストが通っています。

以上で、MiddlemanでJasmineを使う前提が整ったかと思います。
ちなみに、spec側をcoffeeファイルで記述することもできるので、その設定を最後に書いておきます。
# spec_filesの対象拡張子をjsとcoffeeに設定
spec_files:
- '**/*[sS]pec.{js,coffee}'
以上です。
ただ、今のやつだとJasmineのテストが毎回毎回全部のテストが走るような状態なので、単体でテストを通す方法がまだよくわかりません。また調べていかねばならんかなと思います。