ひとまず、Grailsに慣れることを優先しようと思ったので、Scaffoldを作ってみました。
ドメインクラスの作成
まず、ドメインを作ります。ドメインとは、MVCのModelの部分に当たります。Grailsでは、Modelをドメインとサービスに分けているようです。ここは今後勉強していこうとおもいます。ドメインクラスを作るのは、createコマンドが準備されているので、それを使いました。
grails create-domain-class example.Book
これで、grails-app/domains/example/Book.groovyが作られました。
ドメインクラスにてテーブル定義を行う
ドメインクラスにメンバ変数を設定して、テーブル定義と制約を書いていきます。
package example
class Book {
String title
String content
Integer price
Date published
static constraints = {
title blank: false, nullable: false, size: 1..10
content blank: true, nullable: true
price blank: true, nullable: true
published blank: true, nullable: true
}
}
すごく適当に作りました。タイトルと、内容と、値段と、発売日ですね。constraintsブロックに、制約を書いていきます。お試しなので、タイトルのみ必須で、タイトルは10文字以下にしました。データベースはデフォルトのH2を使っており、アプリの起動時にメモリ上に作られ、終了時に全部削除されます。お試しでやる分には十分なのでこのままにしていますが、永続化したくなったらPostgresqlにでもします。それは今度の話にします。
とりあえずこれでいいでしょう。
Scaffoldを作成する
では、このドメインのScaffoldを作ってみましょう。
grails generate-all example.Book
バーッと処理が走って色々できました。
では、grailsを起動します。
grails run-app
起動したら、 http://localhost:8080/books/ にアクセスしてみます。
なにもないので作成を押します。
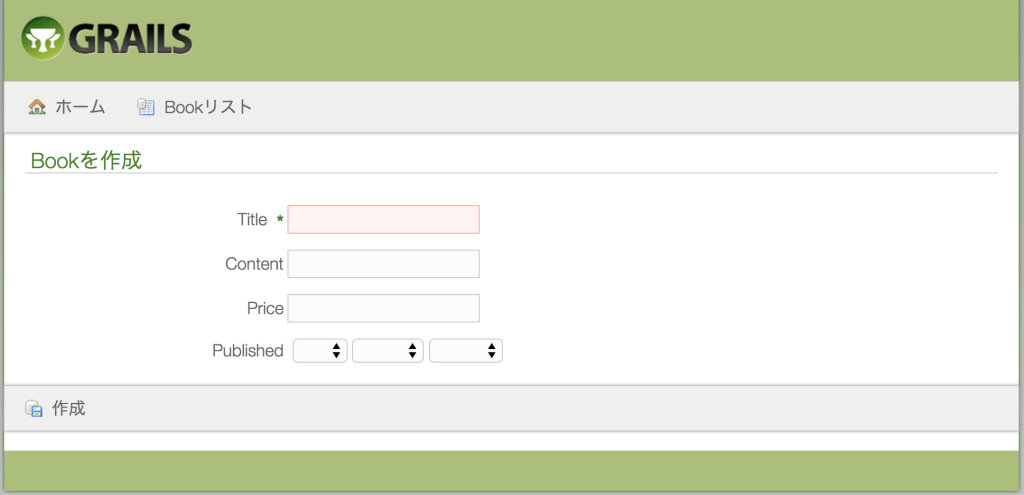
作成画面。タイトルだけ必須になってます。blank: falseにしたからですね。入力項目は、発売日をDate型にしているので、日付を選択するためのセレクトボックスが自動で作られています。値段もIntegerにしているので、input type=numberになっている模様。
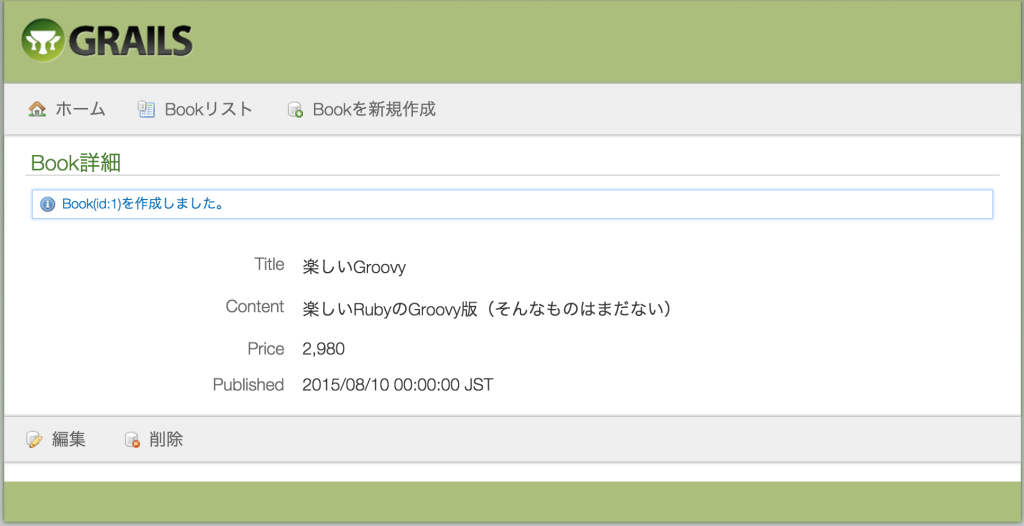
作成完了画面。サクッとデータが登録できていいですね。
では今度はサクッと消してみます。削除確認ダイアログが表示されたので、はいを押します。
削除完了画面。結果が表示されています。
まとめ
Scaffoldを作ってデータを登録するところはRailsと同じで非常に簡単でした。
Viewを修正したりなどはまだ行っていないので、後日試してみます。
せっかくBootstrap3入れたし。