昨日の続きみたいなもんですが、Grailsでbootstrap-sassを使いたいのだけれど、どうしたらいいかなーと思っていたんですが、前にspring bootの練習をしていたときにWebJarsというのがあったなというのを思い出したので、それを使ってみることにしました。WebJarsっていうのは、JavaScriptのライブラリをmavenやgradleを使って管理しようという仕組みです。Railsでいうところのrails-assetsみたいなもんですね。
その中で、Bower WebJarsというのがありました。Classic WebJarsは、WebJarsチームがOK出したものが登録されていくけれど、Bower WebJarsは誰でも登録可能のようで、最新のバージョンのライブラリが使えます(Classic WebJarsはバージョン対応がやや遅れ気味っぽい)。今回は、Bower Webjarsを使ってみます。
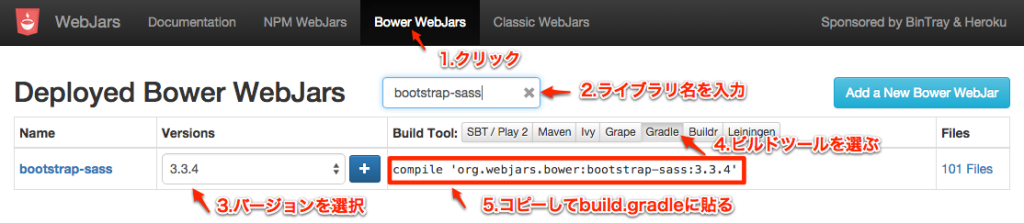
Bower WebJarsで使いたいライブラリを探す
- http://www.webjars.org/より、Bower WebJarsに移動します。
- ライブラリ検索フィールドにライブラリ名を入力します。
- 使いたいライブラリのバージョンを選択します。
- 使っているビルドツールを選びます。今回はgradleです。
- 表示された内容を、build.gradleに貼り付けます。
こんな感じでじゃんじゃん調査します。
build.gradleの修正
build.gradleのdependenciesブロックに、jqueryとbootstrap-sassを追加しました。
dependencies {
compile "org.springframework.boot:spring-boot-starter-logging"
compile "org.springframework.boot:spring-boot-starter-actuator"
compile "org.springframework.boot:spring-boot-autoconfigure"
compile "org.springframework.boot:spring-boot-starter-tomcat"
compile "org.grails:grails-dependencies"
compile "org.grails:grails-web-boot"
compile "org.grails.plugins:hibernate"
compile "org.grails.plugins:cache"
compile "org.hibernate:hibernate-ehcache"
compile "org.grails.plugins:scaffolding"
compile 'org.webjars.bower:jquery:2.1.4'
compile 'org.webjars.bower:bootstrap-sass:3.3.4'
runtime "org.grails.plugins:asset-pipeline"
runtime 'com.bertramlabs.plugins:sass-asset-pipeline:2.3.1'
runtime 'com.bertramlabs.plugins:coffee-asset-pipeline:2.0.7'
testCompile "org.grails:grails-plugin-testing"
testCompile "org.grails.plugins:geb"
// Note: It is recommended to update to a more robust driver (Chrome, Firefox etc.)
testRuntime 'org.seleniumhq.selenium:selenium-htmlunit-driver:2.44.0'
console "org.grails:grails-console"
}
application.js.coffeeの修正
Bower WebJarsで取り込んだjqueryとbootstrap-sassを読み込みます。
#= require webjars/jquery/2.1.4/dist/jquery.min
#= require webjars/bootstrap-sass/3.3.4/assets/javascripts/bootstrap.min
#= require_self
#= require_tree .
$ ->
$('#spinner').ajaxStart(->
$(this).fadeIn()
).ajaxStop( ->
$(this).fadeOut()
)
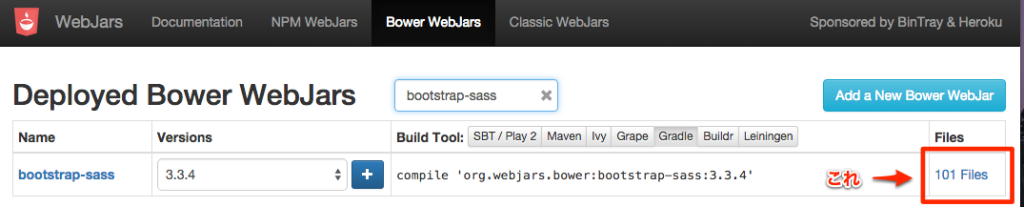
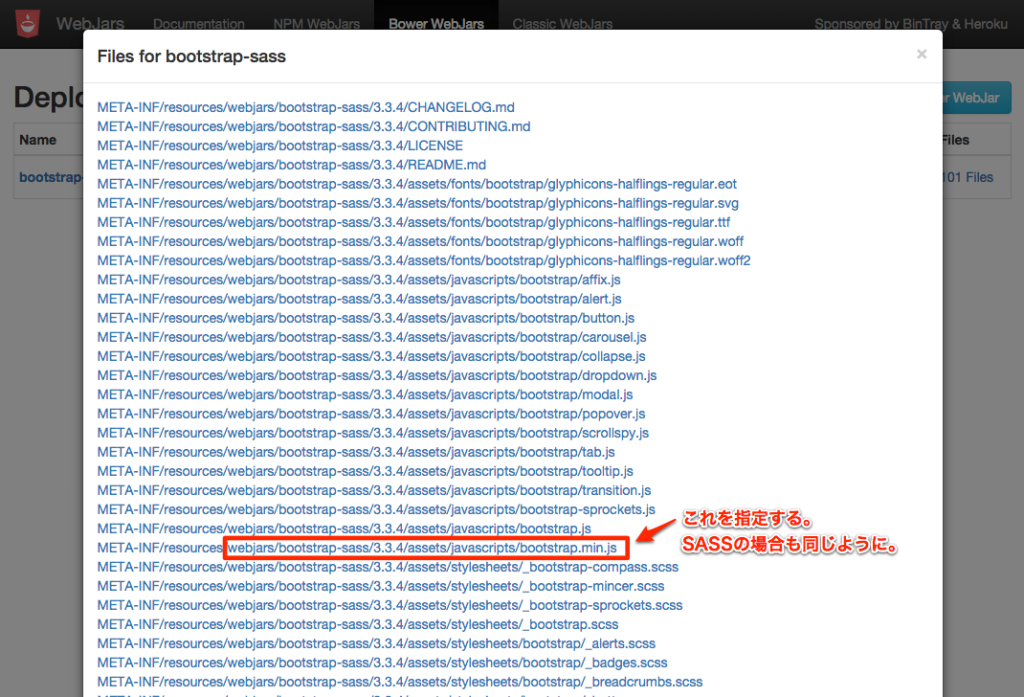
上記のように書けばOKなのですが、じゃあjqeury.minへのパスやbootstrap.minへのパスってどうやって調べたのか?というところが気になると思います。指定方法がわからなくて困りましたので、皆さんが時間を無駄にしなくてもいいように書いておきます!ヒントはBower WebJarsのfilesにありました。
filesをクリックすると、ファイルの一覧がズラーッと表示されます。その中で、読み込みたいファイルを見つけて、そのファイルパスをコピペしましょう。ここではbootstrap-sassを対象にしていますが、jqueryの場合も同様の手順でパスを調べました。
あと、ここまでやれば、もともとあったjqueryは必要なくなるので、grails-app/assets/javascripts/以下にあるjquery.jsは削除しときましょう。
application.scssの修正
さて、次にapplication.scssの修正ですが、こっちのほうが厄介でした。というのも、bootstrap-sassはglyphiconがあるので、それの読み込み方法を設定しなければならないためです。以下のようにすれば問題ありません!
まず、grails-app/assets/stylesheets以下に、_variables.scssを作成します。そして、以下のように記述します。
@import 'webjars/bootstrap-sass/3.3.4/assets/stylesheets/bootstrap/variables'; $icon-font-path: "webjars/bootstrap-sass/3.3.4/assets/fonts/bootstrap/";
@importは必要ないかもしれませんが、今後、ほかの変数を修正した場合にエラーを出さないために事前に読み込んでおきました。
肝は、アイコン用フォントパスを指定している変数の値をBower WebJarsに合わせて修正しておくことです。
次に、application.scssを修正します。
@import 'variables'; @import 'webjars/bootstrap-sass/3.3.4/assets/stylesheets/bootstrap';
これで、めでたくbootstrap3が使えるようになりました!
まとめ
まだ全然Grailsに関係ないところですが、フロント側がある程度できるような環境が整えば、やる気が出てくると思うので、先にやっときましょう!