Cordova(PhoneGap)でAndroidアプリを作って公開してみました。
Cordovaはhtml5でマルチプラットフォームのアプリを作るためのツールです。今回は、かねてから調べていたionic frameworkで作ってみました。
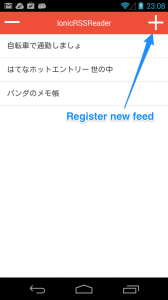
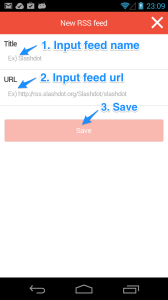
- RSSフィードのタイトルとURLを登録する
- タイトルを押すとフィードを読み込んでカードリスト表示
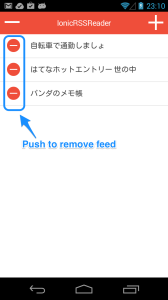
- 登録したRSSフィードの削除
- 外部ブラウザでフィードを表示
くらいまでできます。
見た目はこんな感じ。
 |
 |
 |
 |
作り方の説明は全部していると長いので、概要だけざっと書きます。
機会があればどこかにちゃんと記事を書きたいなぁ〜。
html,js,cssの生成はMIDDLEMANを使っています。middlemanは静的サイトを生成するためのツールです。記述は流行りのHaml, Coffeescript, Sassを使って記述して、内蔵サーバ(sinatra)を起動して確認できます。設定は多少あります。Cordova+Middleman用のテンプレートがありますからそれを使ってみました。詳細はリンクから。htmlを生成する言語はデフォルトだとHamlですが、私はSlim派なので書き換えました。
https://github.com/pixelsonly/middleman-cordova
上記のテンプレートはbower(jsのパッケージ管理ツール)を使えるようになっており、デフォルトだとjQueryとかを含んでいるので、それを削除してionicを読み込むようにしました。
middlemanの内蔵サーバの起動は簡単。これだけです。
middleman
完成したらmiddleman buildで静的ファイルを作り出します。
middleman build
buildしたhtml,js,cssをAndroid用にコンパイルして実行します。
cordova build android cordova run android
これで実機で確認できました。とりあえずmiddleman build, cordova build, cordova runを繰り返しながら開発していたのですが、Rubyist的にはSlim, CoffeeScript, SassでAndroidアプリ、iPhoneアプリが作れるのはいいなぁと思います。しかも、見た目の部分はionic frameworkがかなりいい感じで提供してくれるので、すごくしょぼいデザインになる、ということはないでしょう。また、ionic frameworkはAngularJSを前提としていて、最初から書きやすいdirectiveを提供してくれている点もいいですね。普通にアプリ作るのにjQueryは要りません。IonicRssReaderにはjQuery(zepto)は入れてません。
アプリによっては向き不向きはあるとは思いますが、ひどくモッサリする、ということはないかなと思いました。
あとフォームのバリデーションが、AngularJSを使うと割と簡単なので、そこがよかったです。とりあえずAngularJSが楽しいし、Androidアプリは学習コストが非常に高くなっていると思うので、こういうアプローチでさくさく作るのもいいかなって思ってきてます。
